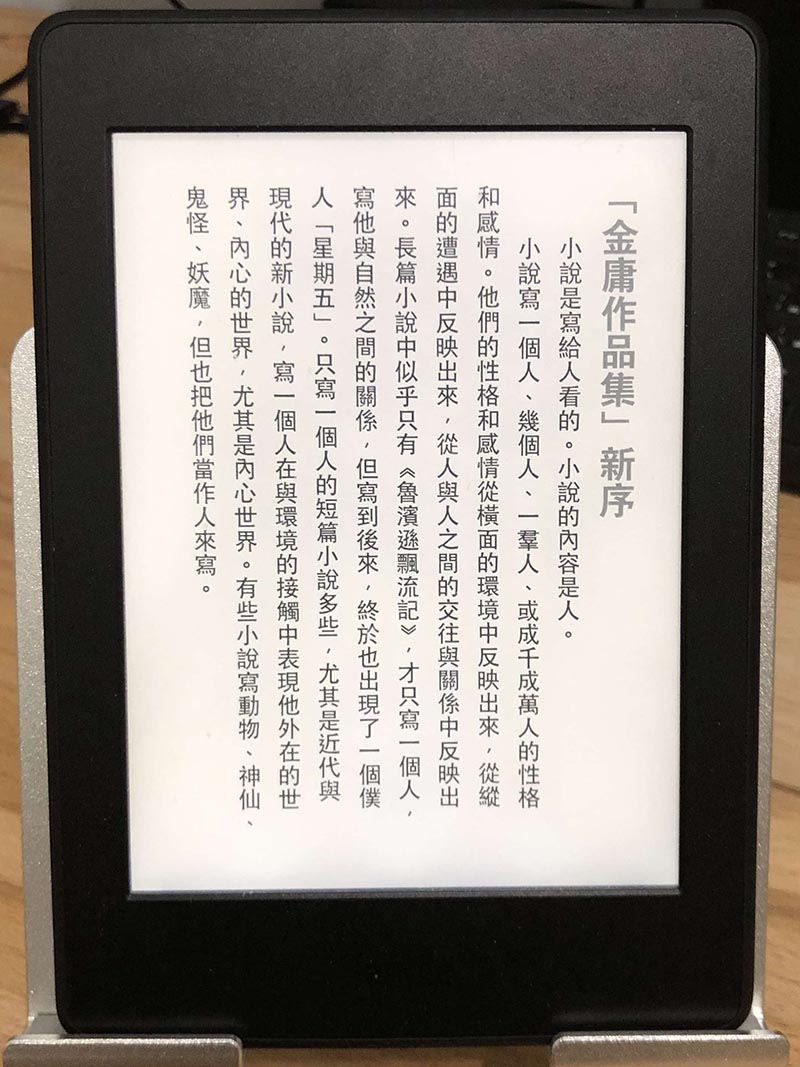
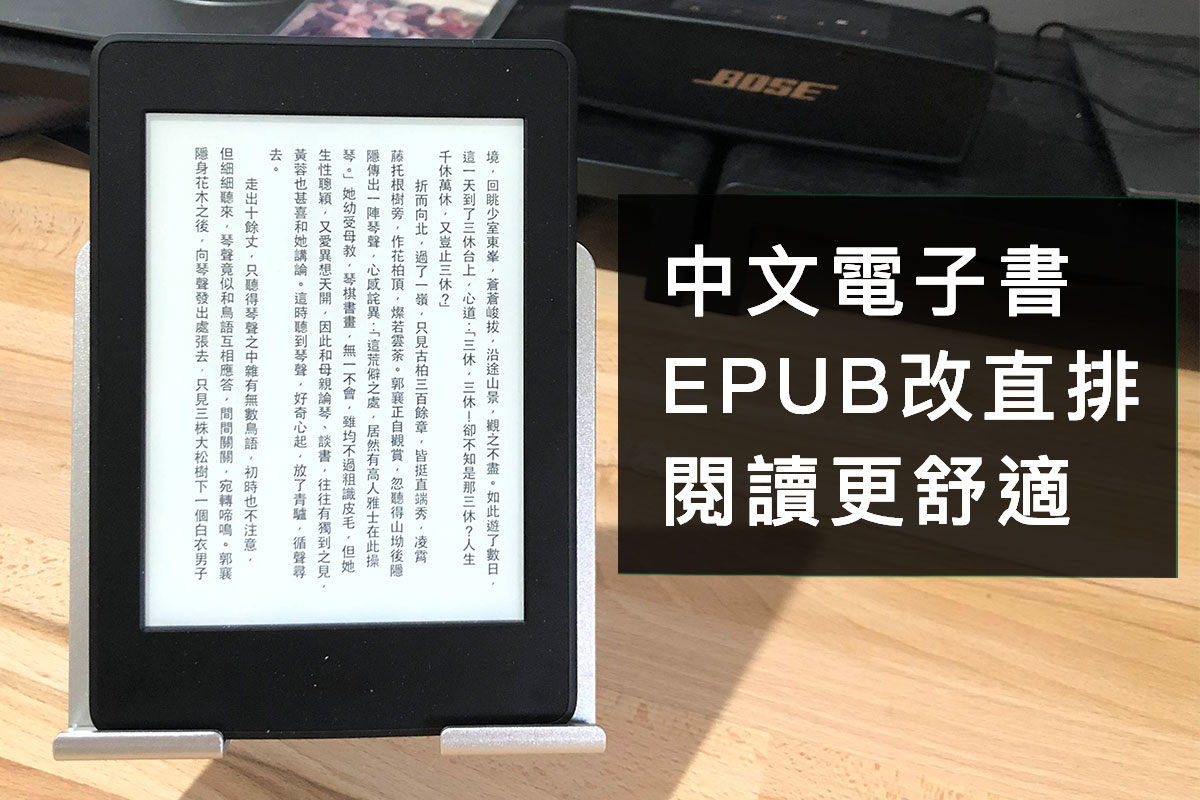
中文小說就是要直排閱讀啊!被直排電子書養壞胃口後,現在看到橫排的中文排版電子書就不禁皺眉頭⋯⋯。但仿間只有 Readmoo 讀墨的閱讀器和 APP 有比較高支援度的支援一鍵轉換。如果是用 Kindle 或 Kobo 或是 Google Play 購買的中文電子書呢?該怎麼辦?
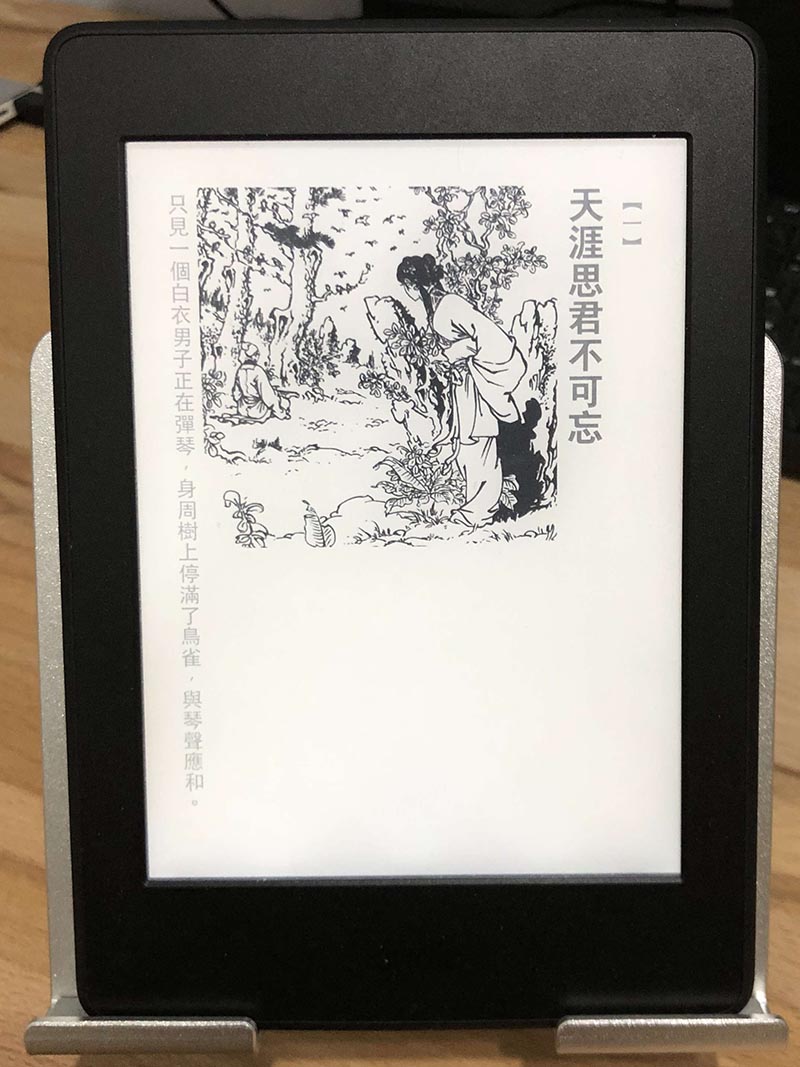
實際完成結果,完美兼容 Kindle,標點符號也都沒問題,圖片也能正常匹配。同樣方法也能兼容 Kobo、APP 等其他電子閱讀器。


轉中文直排的解決方式不難,雖然要動到 CSS 程式,只需照著步驟複製貼上即可完成。
本教學假設你已經擁有沒被 DRM 保護鎖住的 epub 電子書檔案開始,還未破解 DRM 保護請參考此篇:如何將 Google Play、Kobo 電子書放進 Kindle 閱讀?該篇文章做到步驟 4 結束即可得到乾淨的 epub 電子書檔案!
內容索引
將中文電子書 epub 轉成直式排版
必須工具
電子閱讀器
如果沒有用 APP 也可閱讀。

電腦一台(Mac、Windows皆可)

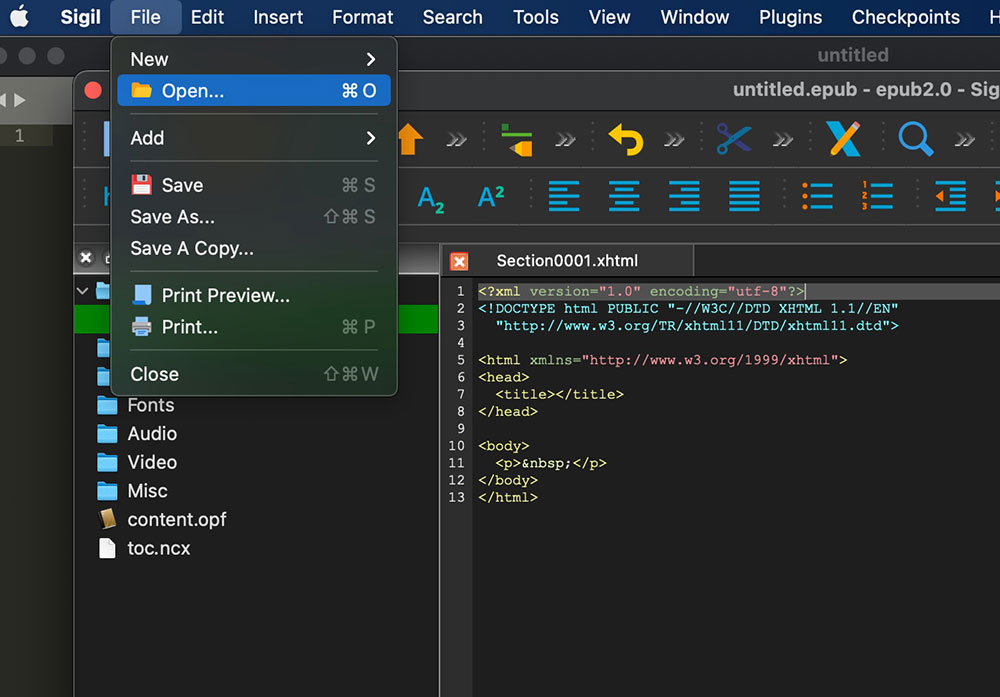
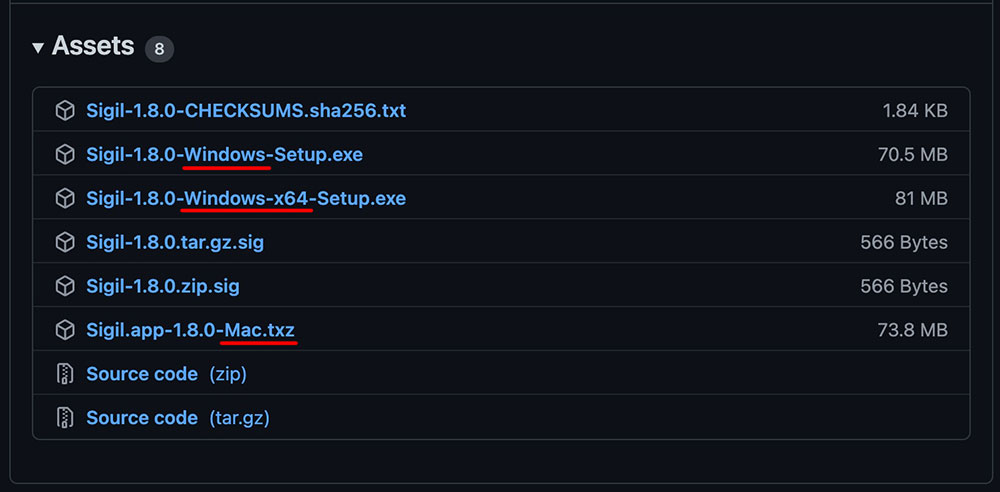
安裝並打開 Sigil

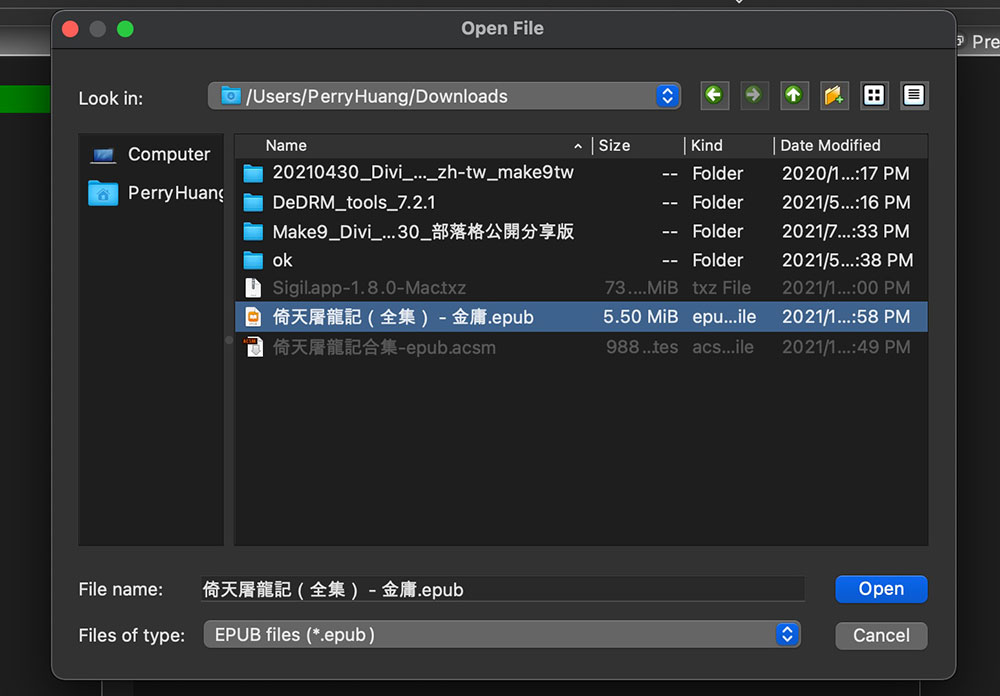
選擇我們要修改的 epub 電子書檔案

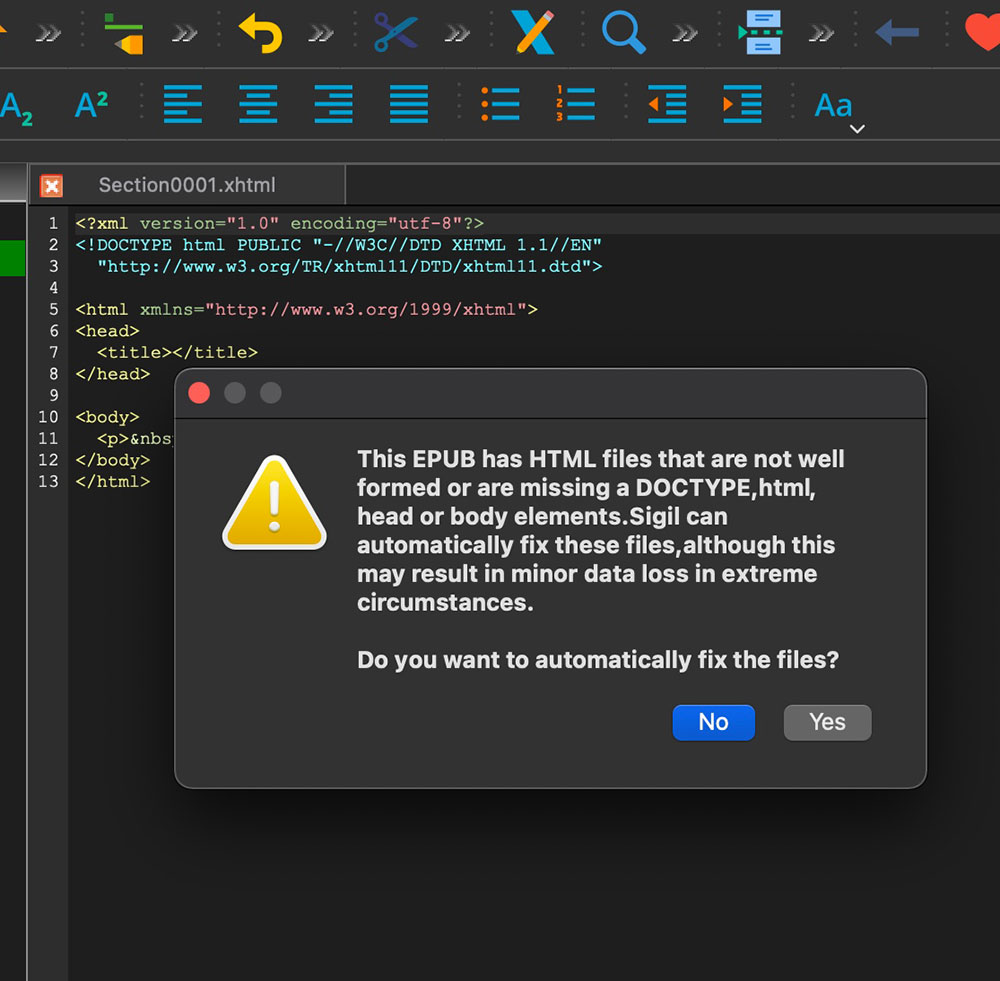
如有跳出自動修正選擇 YES

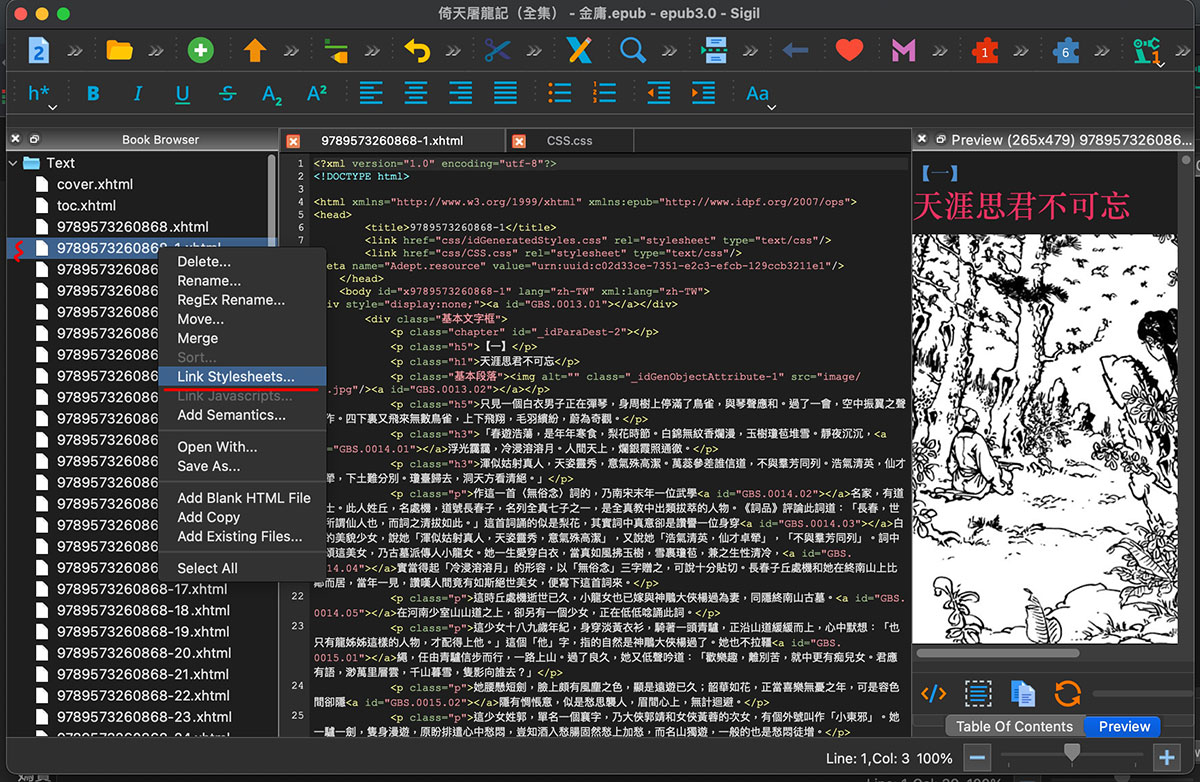
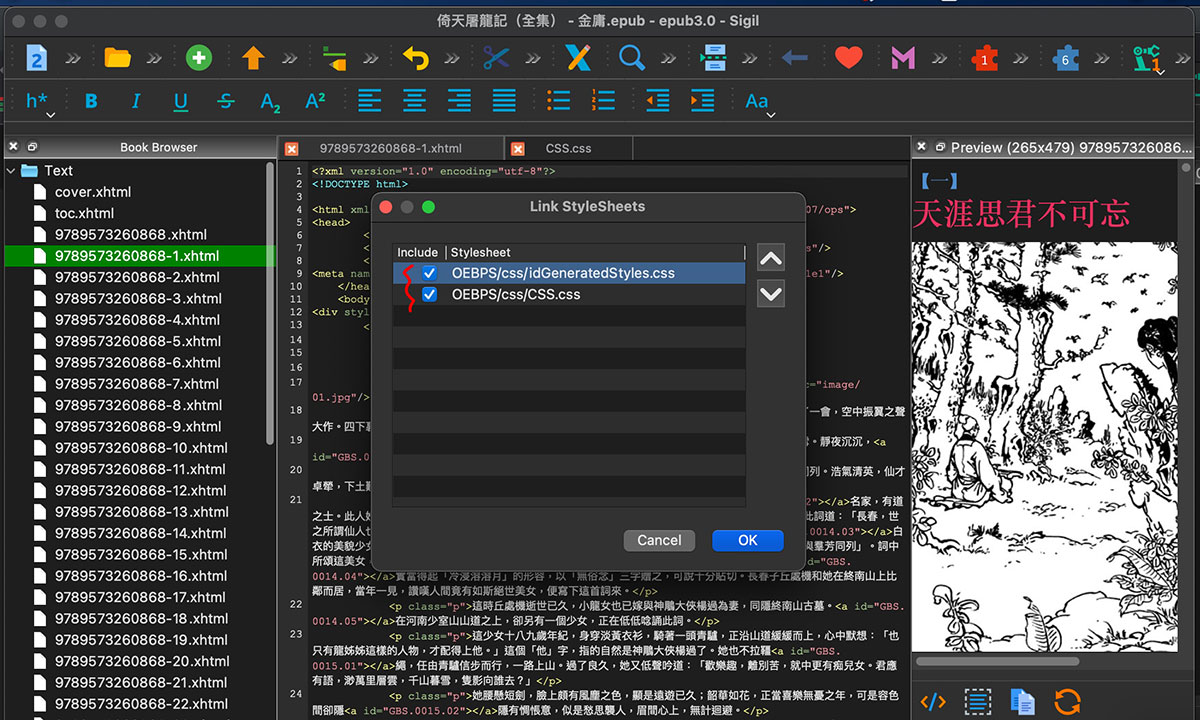
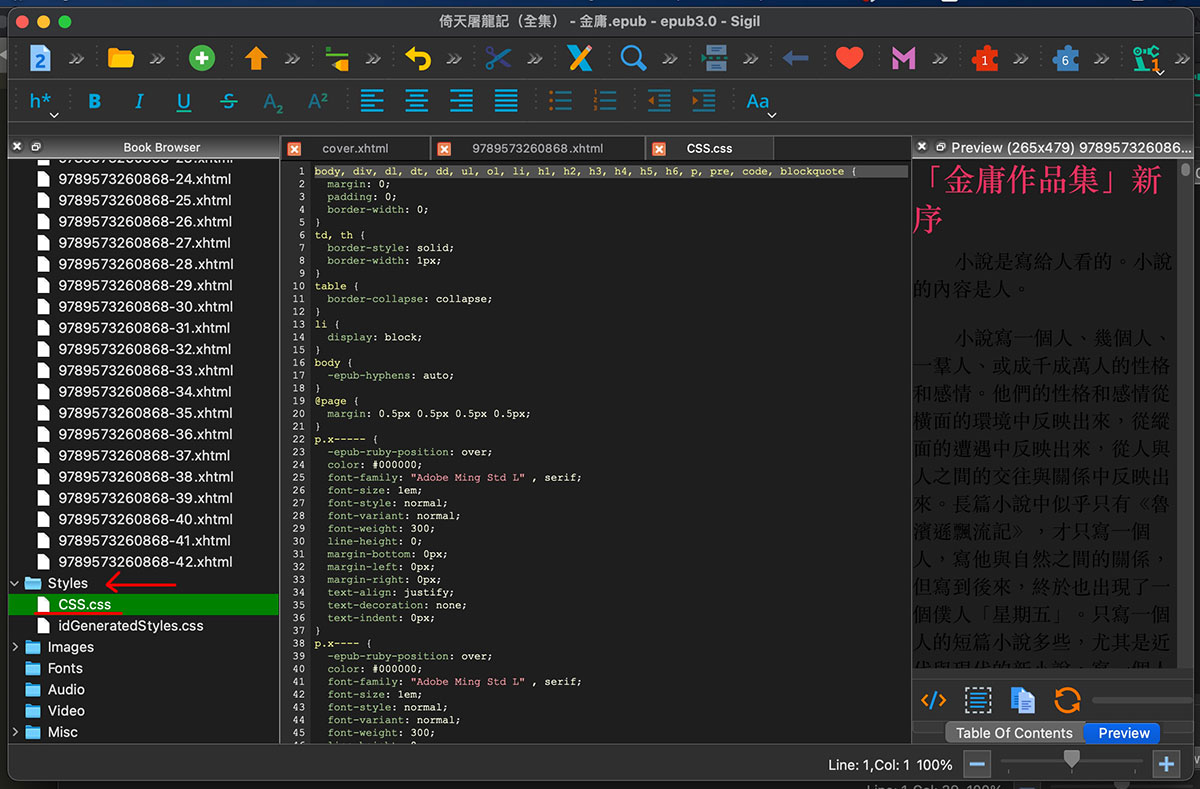
找出 EPUB 電子書的 CSS 檔案


編輯 CSS 檔案,將中文字排版修改為直排

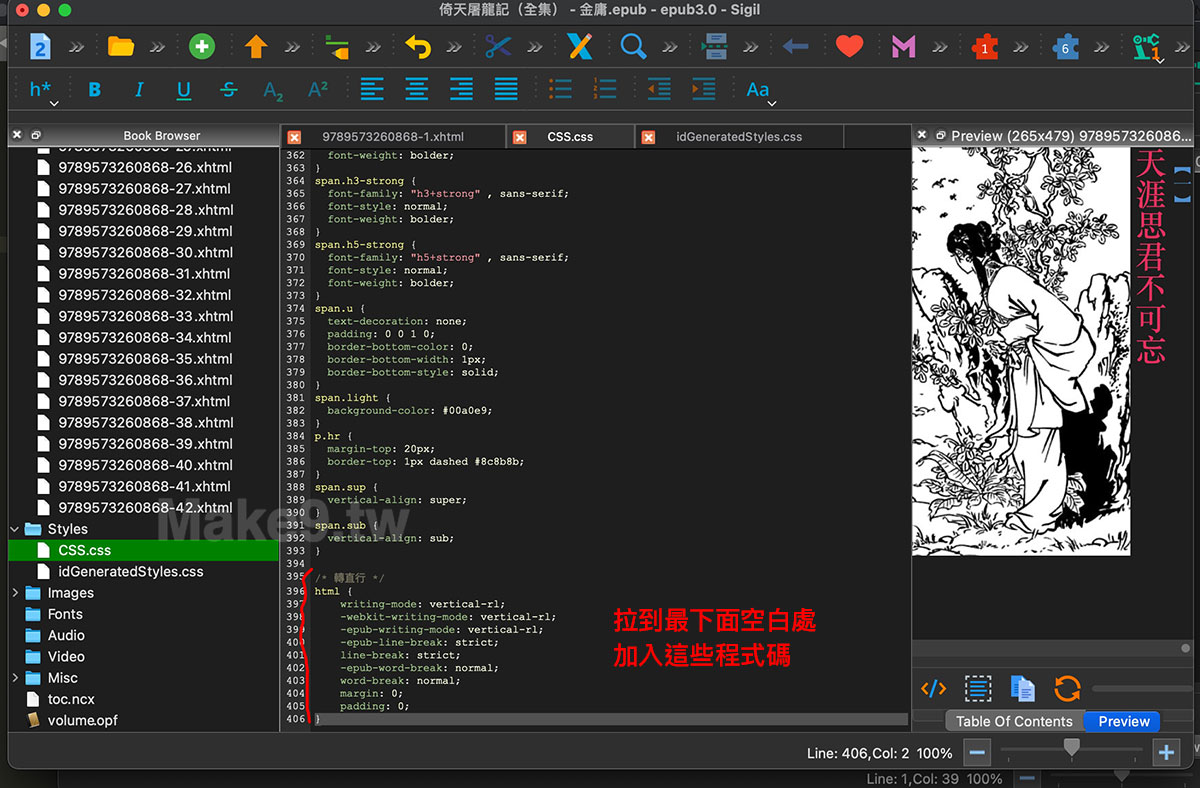
將右邊欄的 CSS 程式碼拉到最下方空白處,我們在此新增將 epub 電子書中文修改為直排的程式碼:
/* 轉直排 */
html {
padding: 0;
margin: 0;
writing-mode: vertical-rl;
-webkit-writing-mode: vertical-rl;
-epub-writing-mode: vertical-rl;
-epub-word-break: normal;
word-break: normal;
-epub-line-break: strict;
line-break: strict;
}

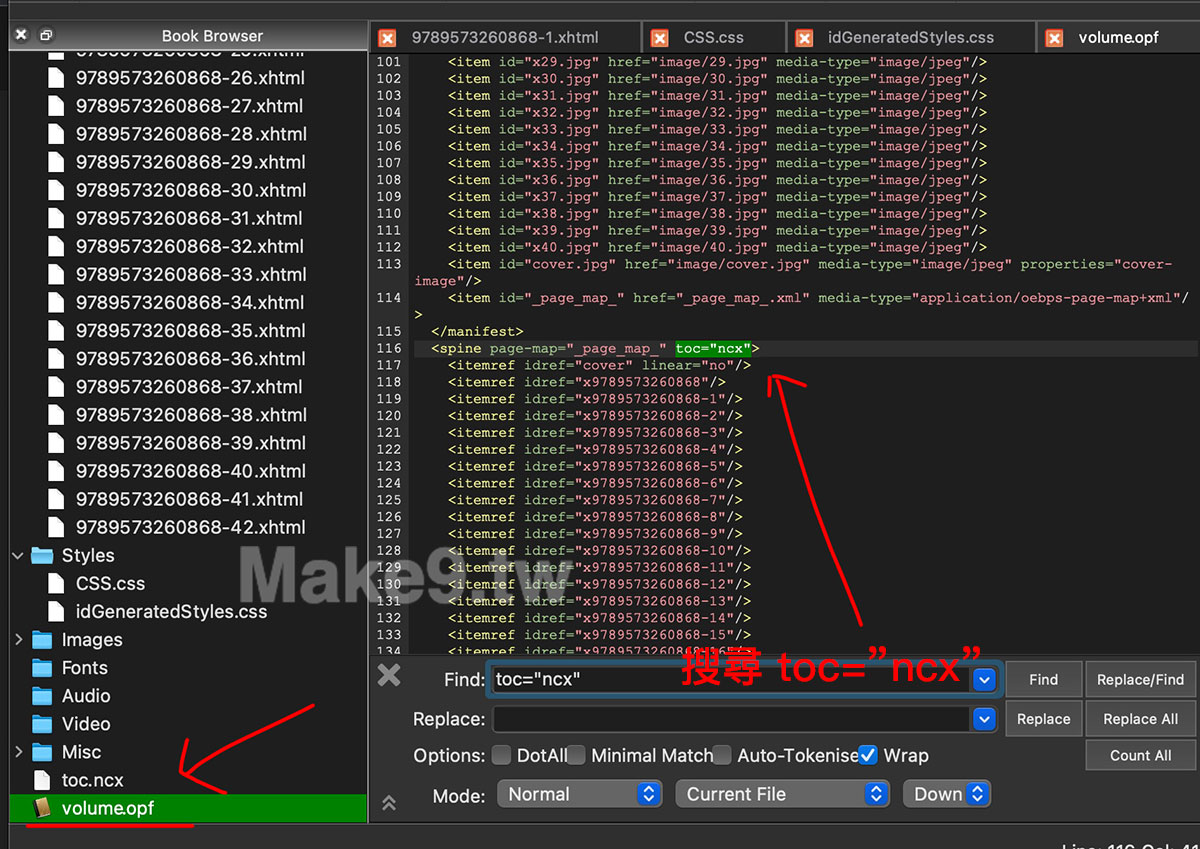
修改 EPUB 電子書的翻頁方向

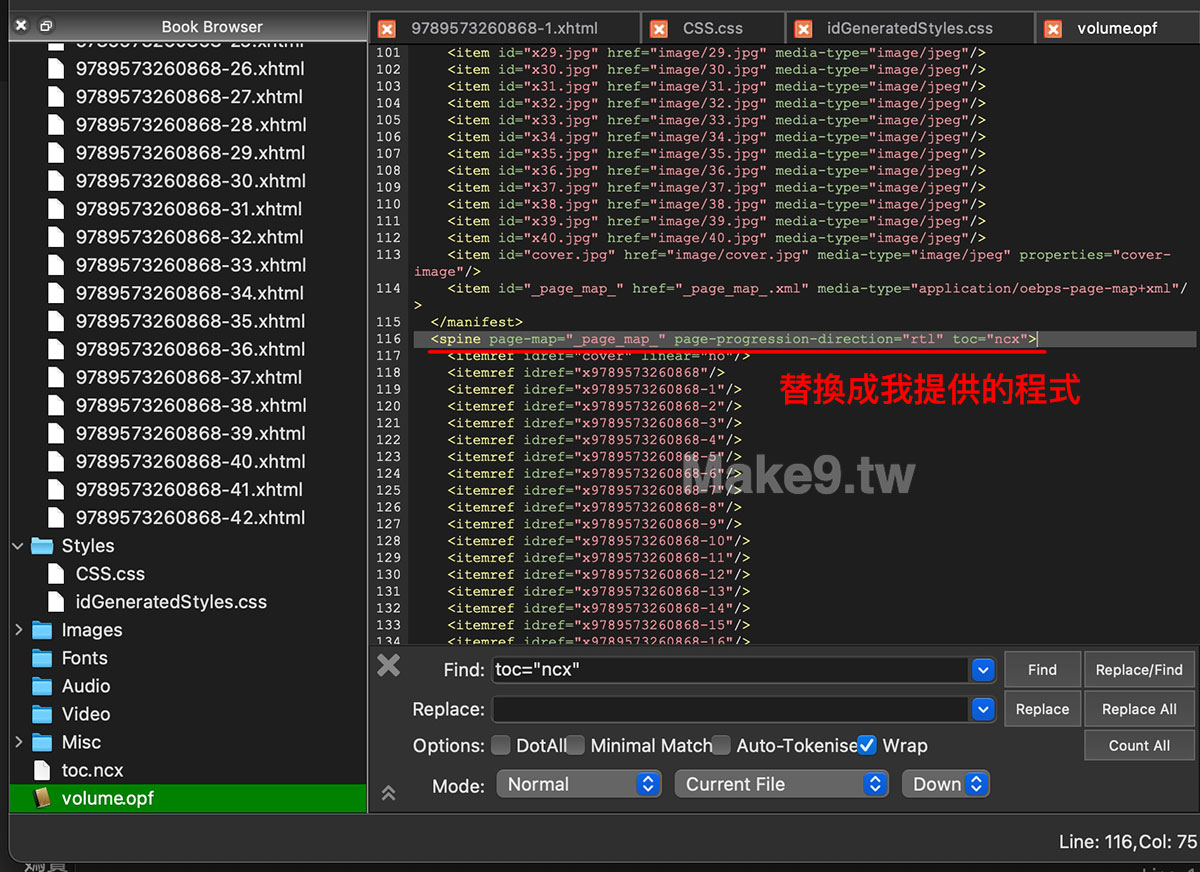
然後將搜尋到的此行程式碼,加入「page-progression-direction=”rtl”」
EX:
<!-- 如果本來是 -->
<spine page-map="_page_map_" toc="ncx">
<!-- 加入程式碼後變為 -->
<spine page-map="_page_map_" page-progression-direction="rtl" toc="ncx">
<!-- 如果本來是 -->
<spine toc="ncx">
<!-- 加入程式碼後變為 -->
<spine page-progression-direction="rtl" toc="ncx">

如此就全部完成了!
轉換直排電子書其他注意事項:
如果翻頁方向未更改
步驟七的翻頁方向修改很重要,不要想說翻頁方向不改算了,習慣一下就好。實測這不只影響翻頁位置,如果不改還將導致電子書直列排版的段落呈現錯亂!
標點符號問題
這點我沒遇到,有遇到的人,再處理即可。
我在轉換倚天時沒遇到此問題,較新的中文電子書似乎比較不會使用 “” 這類的標點符號,而是改用「」這類的比較多。後者可以直接轉換成直排沒問題。問題在於前者 “” 這種符號如果在轉成直排電子書時,將導致排版不好看!
要將內文的此類符號全部替換成後者的「」式的。一樣用 Signl 就可以修改:
直排電子書中文標點符號替換表
| “ | 「 |
| ” | 」 |
| ‘ | 『 |
| ’ | 』 |
Kindle 注意
記得修改完 epub 後,其他 epub 閱讀器可直接使用,Kindle 則需要將檔案轉成 mobi 才能放進 kindle,請參考這篇如何將 Google Play、Kobo 電子書放進 Kindle 閱讀?完成最後的轉檔步驟。如果修改完想先預覽在 Kindle 上執行的成果,也可以下載 Amazon 官方提供的 Kindle Previewer 來用電腦執行模擬 Kindle 閱讀。
所有內容皆為實際經歷,撰寫、詳細紀錄分享給大家。
希望能幫助到你。如果你願意支持,一杯咖啡能讓造九走得更遠!





嗨!歡迎來到造九 😊 打聲招呼吧!